Images are an integral part of our online experience. They add visual appeal, provide context, and enhance the user experience on websites. However, images are not just about aesthetics. They can also play a significant role in a website’s search engine optimisation (SEO) strategy. This is where Image SEO comes into play.
What is Image SEO?
Image SEO involves optimising images on your website to make them more accessible and understandable to search engines. This process includes various techniques such as choosing the right image format, optimising image resolution and size, adding relevant alt text, and more. The goal is to help search engines like Google understand the content of the images and index them appropriately, which can improve your website’s visibility in image search results.
Why is Image SEO Important?
Image SEO is a crucial aspect of your overall SEO strategy for two main reasons:
1. Improved Google Image Search Ranking
Properly optimised images can rank higher in Google Image Search. This can drive additional traffic to your website, especially if you’re in a visual-heavy industry like fashion, food, or design.
2. Enhanced Website Performance
Images can significantly impact your website’s loading speed, especially if they’re large or high-resolution. By optimising your images, you can improve your site’s load times, providing a better user experience and potentially boosting your SEO rankings.
In this guide, we’ll delve into the key aspects of Image SEO, providing you with practical steps to optimise your images for the best performance and higher rankings in Google Image Search. Whether you’re a beginner or an experienced webmaster, you’ll find valuable insights to enhance your Image SEO strategy.
Optimising Images for Best Performance
To ensure your website performs optimally and provides a smooth user experience, it’s crucial to optimise your images. This section will guide you through the key steps to optimising your images for the best performance.
Choosing the Right Image Formats
The format of an image can significantly impact its size and, consequently, your website’s loading speed. Here are some guidelines to help you choose the right format for different types of images:
Logos and Illustrations
For logos and illustrations, the SVG (Scalable Vector Graphics) format is the best choice. SVGs are resolution-independent and can scale to any size without losing quality, making them perfect for logos and simple graphics.
Photographs
For photographs or regular pictures, consider using the JPG or WebP formats. These formats offer good quality at smaller file sizes, making them suitable for photos.
Animated Images
For animated images, GIF or WebP formats are your best bet. While GIFs are widely supported, WebP offers better compression and quality.
Transparent Images
For images with a transparent background, you can use WebP or PNG. While WebP offers better compression, PNG is more widely supported.
Remember, while WebP offers superior compression and quality, it’s not fully supported by all browsers. Therefore, it’s recommended to provide a fallback option, such as JPG or PNG, for browsers that don’t support WebP.
Optimising Image Resolution
The resolution of an image, or the number of pixels it contains, can also affect your website’s performance. High-resolution images can slow down your website as they take longer to load. To optimise your images:
- Resize your images to match the maximum display size on your website. For instance, if your website’s content area is 800px wide, there’s no need to use images wider than 800px.
- Use tools or plugins to automatically resize images upon upload. This can save you time and ensure that all images are optimised for display.
Image Compression
Image compression reduces the file size of an image without degrading its quality to an unacceptable level. This can result in faster load times and a better user experience. There are various tools and plugins available that can compress images without a noticeable loss in quality.
Advanced Techniques for Image Optimisation
Once you’ve chosen the right formats, optimised your image resolution, and compressed your images, you can further enhance your Image SEO with advanced techniques such as implementing caching and using a Content Delivery Network (CDN).
Implementing Caching
Caching is a process where your server creates a static copy of your page, including all its assets like images before your visitors arrive. This means your server doesn’t have to spend time and resources putting the page together each time a visitor arrives, thereby improving performance significantly.
How to Implement Caching
You can implement caching on your website using various plugins. Free WordPress plugins like W3 Total Cache can help you get started. For more advanced features, consider using a premium plugin like WP Rocket.
Using a Content Delivery Network (CDN)
A CDN is a network of servers located around the world. When a visitor accesses your website, the CDN delivers your site’s content from the server closest to the visitor. This reduces the time it takes for your website to load, improving the user experience and potentially boosting your SEO rankings.
How to Implement a CDN
Implementing a CDN on your website can be done through various services that are quick to set up and easy to use. Services like KeyCDN and BunnyCDN are beginner-friendly and affordable. If you host your website with a service like Cloudways, you can implement a CDN with just a few clicks.
Helping Google Understand Your Images
To rank higher in Google Image Search, it’s crucial that Google understand the content of your images. This section will guide you through the steps to make your images more understandable to Google.
Using Relevant Images
Google’s Image SEO documentation emphasises the importance of using images that are contextually relevant to the page. This means that the images you use should directly relate to the content of the page. For instance, if you have a website about pizzas, it makes little sense to have images of cats on the website. Google also recommends using original images as much as possible.
Strategic Placement of Images
According to Google, placing images near relevant text can help Google understand your images better. Google also recommends placing the most important image or images near the top of the page. This not only helps with Image SEO but also makes your content more visually appealing and easily consumable.
Creating High-Quality Content
Google considers the quality of the page content when ranking images. Therefore, if you want your images to rank higher in Google Image Search, you need to ensure that the content on your website is of high quality. This includes well-researched, well-written, and original content that provides value to your audience.
Creating Image Sitemaps
Just like a book’s index helps you discover the content of the book faster, sitemaps help Google find the content on your website faster. While WordPress natively creates sitemaps, it does not include images in the sitemap. However, most popular SEO plugins, like Yoast SEO, include this feature.
Implementing Responsive Images
Responsive images are images that automatically adjust to the size of the device they are being viewed on. This ensures that your visitors get a similar positive experience whether they view your website on a mobile phone, tablet, or computer. If you’re using WordPress, this is taken care of automatically.
More Techniques to Help Google Understand Your Images
In addition to the steps mentioned above, there are more techniques you can use to help Google better understand your images. These techniques involve providing as much information as possible about your images to Google.
Using Descriptive Titles, Captions, Filenames, and Meta Information
Google extracts information about an image from the image’s captions, titles, and filenames. Therefore, the more descriptive and relevant these are, the better Google will understand your image. Here’s how you can optimize these elements:
Image Titles and Captions
You can add or change image titles and captions easily in WordPress. Make sure they accurately describe the image and are relevant to the content of the page.
Image Filenames
While WordPress doesn’t provide an option to change the image filename by default, you can do this using plugins. The filename should be descriptive and include relevant keywords if possible.
Using Descriptive Alt Tags
Alt tags, or alternative text, provide a text description of an image that can be read by search engines and screen readers (used by visually impaired users). They are especially important for Image SEO as they help Google understand the content of the image. You can add alt tags to images in WordPress via the Media Library.
Implementing the Right Schema on Pages
Schema markup is a form of microdata that helps search engines understand the content of a page. By adding the right schema to your pages, you can provide detailed context about your page, which can help Google understand your images better. For instance, if your page is about a recipe, you can add the Recipe schema to the page.
Conclusion
Image SEO is a crucial aspect of your overall SEO strategy. By optimising your images for performance and helping Google understand your images, you can improve your website’s visibility in Google Image Search and enhance the user experience on your website.
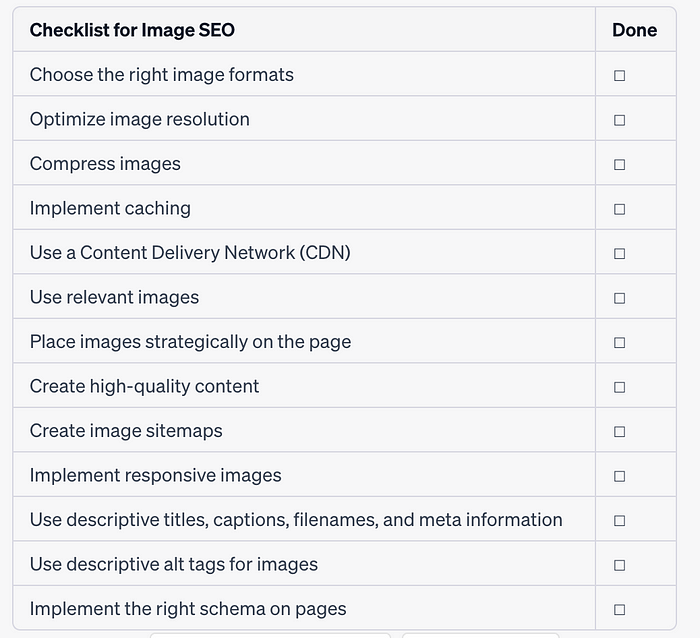
To recap, here are the key steps you need to take for effective Image SEO:
- Choose the right image format based on the type of image.
- Optimise the resolution of your images to match your website’s layout.
- Compress your images to reduce their file size without significantly affecting their quality.
- Implement caching and use a Content Delivery Network (CDN) to improve your website’s loading speed.
- Use relevant images that are contextually related to the content of the page.
- Place images strategically on your page, preferably near relevant text.
- Create high-quality content on your website, as Google considers the quality of the page content when ranking images.
- Create image sitemaps to help Google find your images faster.
- Implement responsive images that adjust to the size of the device on which they are being viewed.
- Use descriptive titles, captions, filenames, and meta information for your images.
- Use descriptive alt tags for your images.
- Implement the right schema on your pages to provide detailed context about your page.
By implementing these steps, you can ensure that your images are not only visually appealing but also optimised for search engines. Remember, Image SEO is not a one-time task but an ongoing process that requires regular monitoring and adjustments. So, start optimising your images today and see the difference it can make to your website’s performance and search engine rankings.
Happy image optimising!